WP开发实例:图文解析,如何在wp中使用自定义字体
其实没什么内容,只是把一些该讲的地方讲明白。
首先要有自定义的字体文件,我用的是pendule_ornamental.ttf这个文件。

然后就是在文本框之类中应用字体。写法是这样的。
FontFamily="Fonts/pendule_ornamental.ttf#pendule ornamental"
在FontFamily属性中增加字体的路径(Fonts/pendule_ornamental.ttf)#字体的名字(pendule ornamental)

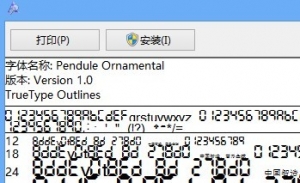
字体的名字可以在资源管理器中打开ttf文件后查看。
现在我们已经添加好字体文件,并且在xaml文件中应用了,但是这还并没有真正的作用。
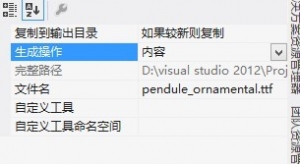
接下来继续在解决方案管理器中右击ttf文件,打开属性窗口。将“复制到输出目录”选项的值改为“如果较新则复制”,“生成操作”的值改为“内容”,这样就可以作用了。

前后效果对比如图:

