WP开发实例:一个按下后背景不会改变的Button
虽然说按下Button后,系统会自动更改背景颜色为系统主题颜色,这样可有很好的得到反馈,让使用者知道已经按下这个按钮,但是有时候我们可能并不需要得到这个反馈,那我们该怎么办?
大概研究了一下,用了一个新的样式,先贴代码:
<Style x:Key="ButtonStyle2" TargetType="Button">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="{StaticResource PhoneForegroundBrush}"/>
<Setter Property="Foreground" Value="{StaticResource PhoneForegroundBrush}"/>
<Setter Property="BorderThickness" Value="{StaticResource PhoneBorderThickness}"/>
<Setter Property="FontFamily" Value="{StaticResource PhoneFontFamilySemiBold}"/>
<Setter Property="FontSize" Value="{StaticResource PhoneFontSizeMediumLarge}"/>
<Setter Property="Padding" Value="10,3,10,5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid Background="Transparent">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneForegroundBrush}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneDisabledBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="BorderBrush" Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneDisabledBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="ButtonBackground" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" CornerRadius="0" Margin="{StaticResource PhoneTouchTargetOverhang}">
<ContentControl x:Name="ContentContainer" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}"
Foreground="{TemplateBinding Foreground}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
Padding="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
上述代码就是定制了一个按下后背景不变的按钮,然后在想要应用的按钮上加上Style=”{StaticResource ButtonStyle2}”即可。
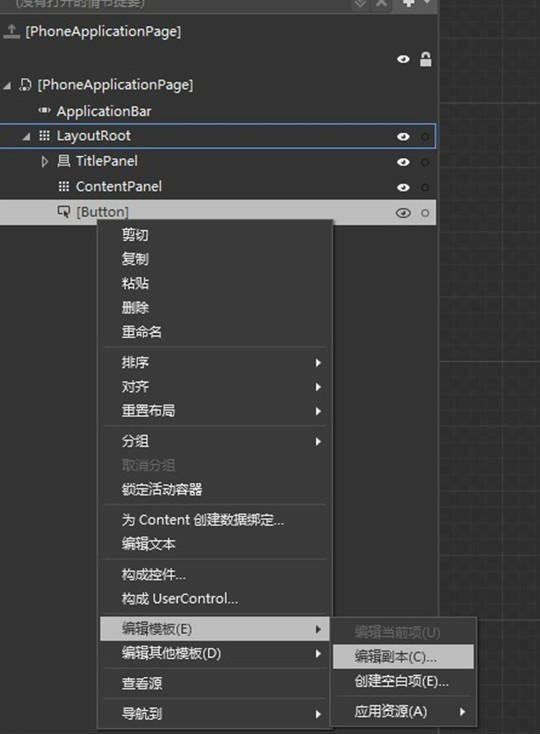
其实很多样式结构很复杂,单个理解的话虽然很容易,但是如果构建复杂的话就不简单了,就像上面那个(其实只是实现一个很简单的功能,但是还是书写了好多代码)。而且很多漂亮的样式都是美术设计人员来做的,所以叫他们来书写代码就显得不合适了,所以,这里我们用blend实现(完整安装的vs2012应该都有)。 可以直接在blend里打开项目或者在vs2012的解决方案管理选择blend打开,这步就不图解了,直接进入正题。 在blend中打开项目以后,在左下角找到一个树状的目录,找到我们要制定样式的Button按钮,如下操作:

右击–编辑模板–编辑副本

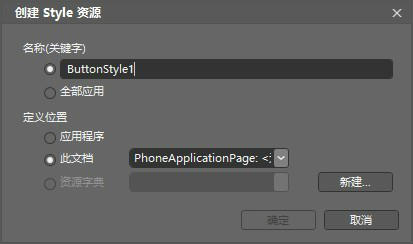
关键字命名一个便于记忆的,然后可以选择定义位置.如果选择定义在应用程序,则样式会保存在App.xaml文件里,否则会保存在当前的文档里。设置完成后点击确定。

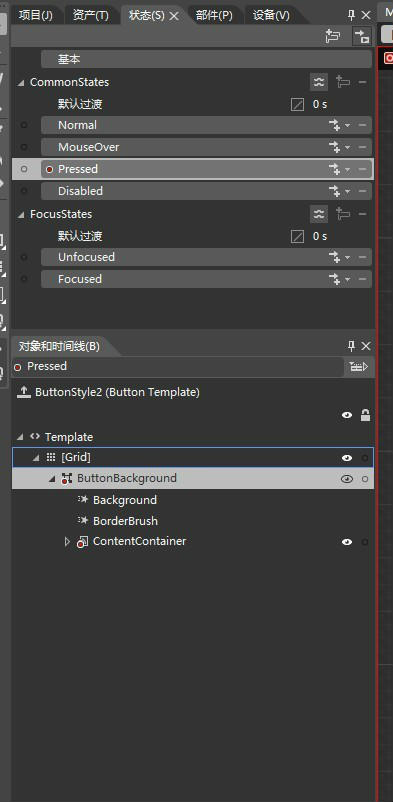
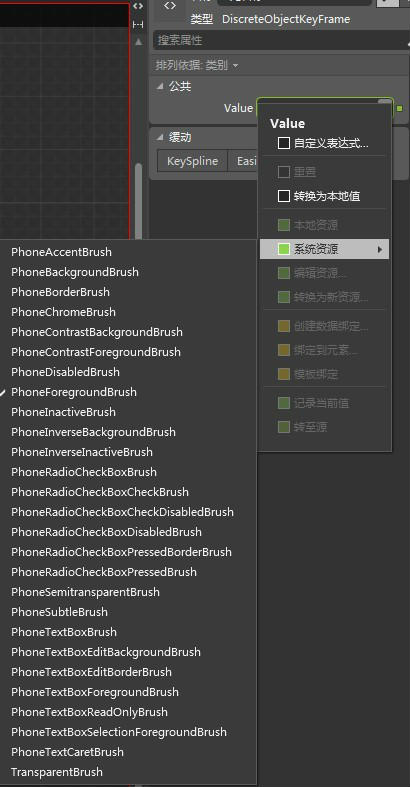
然后把注意力放到左侧,点击状态,然后按Pressed那个事件,下方的对象和时间线处会出现相应的模板。 我们把Background和BorderBrush删除掉,这是定义我们按下的时候边框和背景的变化的.然后平时我们都应该知道按下按钮后,除了背景和边框变化以外,文字的颜色也是变化的, 接下来点开ContentContainer,里面会有一个Foreground的属性,这就是设置我们按下时候文字颜色的,点击它,然后把注意力放到右边,我们需要开始设定文字的颜色,如图:

设置Value为PhoneForegroundBrush,至此只要退出Pressed的事件就可以保存状态了.其实也可以直接删除掉Foreground属性,这样也可以实现相同的效果,但是我想演示的多一点,所以用了修改值的方式。 最后插一句,上面的例子很简单,其实blend能够定制出好多比较好看的UI,不过有关Blend的书籍也少之又少,我也还在学习当中,这篇文章就算一个抛砖引玉的作用吧。